
做pc端页面,经常会遇到,要求无论在任何尺寸的屏幕上banner图都要占整屏
这个时候我们会用到(vw,vh,calc)
如图:

设置css
img{ width:100vw; height:calc(100vh - 58px) /*calc公式(全屏高度 - 顶部导航高度)*/} 原理
calc() = calc(四则运算)
calc()用于动态计算长度值。
- 需要注意的是,运算符前后都需要保留一个空格,例如:
width: calc(100% - 10px); - 任何长度值都可以使用calc()函数进行计算;
- calc()函数支持 "+", "-", "*", "/" 运算;
- calc()函数使用标准的数学运算优先级规则;
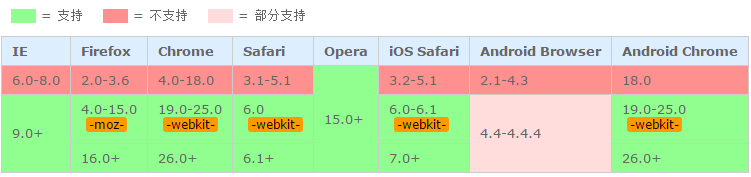
兼容性

tip:
vw
相对于视口的宽度。视口被均分为100单位的vw
vh
相对于视口的高度。视口被均分为100单位的vh
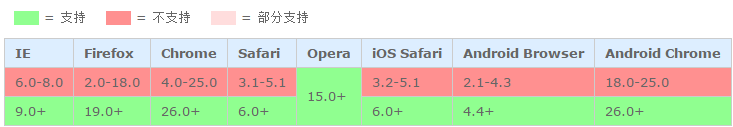
vw,vh兼容性

vw,vh更多用于m端
如:
h1{ font-size:8vh;} 如果视口的高度是200mm,那么上述代码中h1元素的字号将为16mm,即(8x200)/100
tip: